今のサイトは、既存のwordpressテーマを使用しているのですが、
やっぱり見た目はこだわりたいし
テンプレ感をあまり残したくないという理由から
勉強も兼ねて、wordpressのテーマ作りをしてみることにしました。
どうやって作っていくのかなと、色々調べてみて
1からテーマを構築するのはとても面倒そう・・・
なので
ベースになるphp周りの設定などが揃っていて
見た目だけゴリゴリにカスタマイズしていける
「Underscores」というテーマを導入することにしました。
今回やること
UNDERSCORESをインストールする
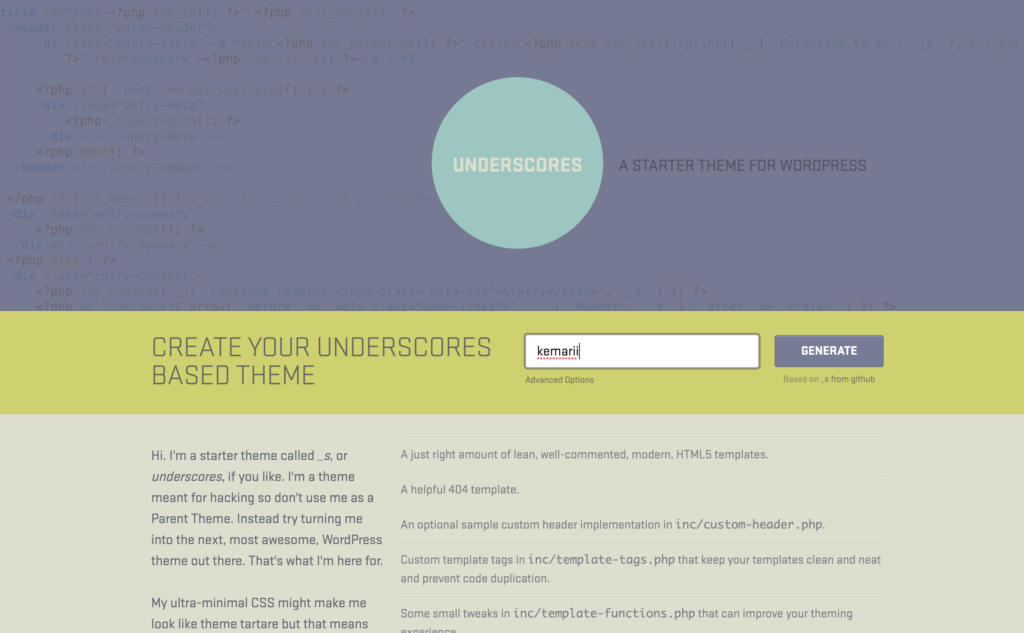
テーマのインストールはこちらから

公式サイトに移動し、「Theme Name」と書いてあるところに
作成したい自分のテーマ名を入れます。
今回はドメインと同じkemariiにしました!
あとは、「GENERATE」をクリック!!
先ほど入力したテーマ名で一式が入ったzipファイルがダウンロードできます!
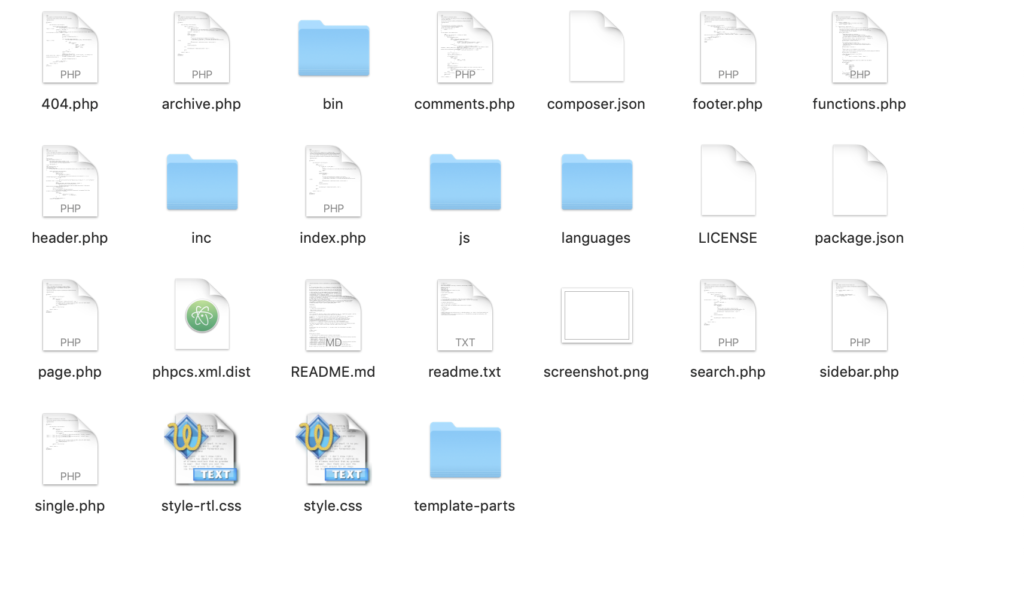
zipファイルを解凍してみるとこんな感じ

おお〜!
functions.phpや、header.phpなど
テーマに必須なphpファイルが全て網羅された状態で作成されました!
これは便利…
サーバーでテーマのカスタマイズを行なっていく場合には
zipファイルをそのままwordpressのテーマ設定画面でアップロードしてしまいましょう。
※今回はwordpressの開発をローカル環境で行なって行くため、テーマの適用はもう少し後になりますが、先にこの記事で紹介します。
作成したテーマをwordpessに適用
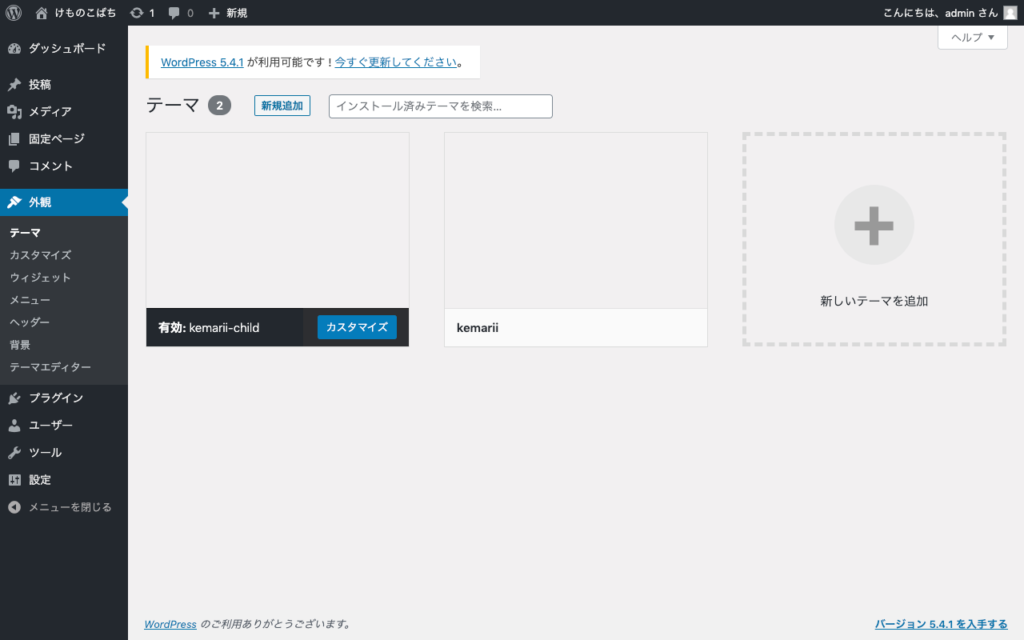
管理画面の「外観」->「テーマ」から
「新しいテーマを追加」をクリック!

※この画面では既にテーマをアップロード済みなので、既にテーマが適用された状態になっていますが、デフォルトの状態だと「twenty-twenty」とかのwordpressが用意しているテーマが適用されているはずです。
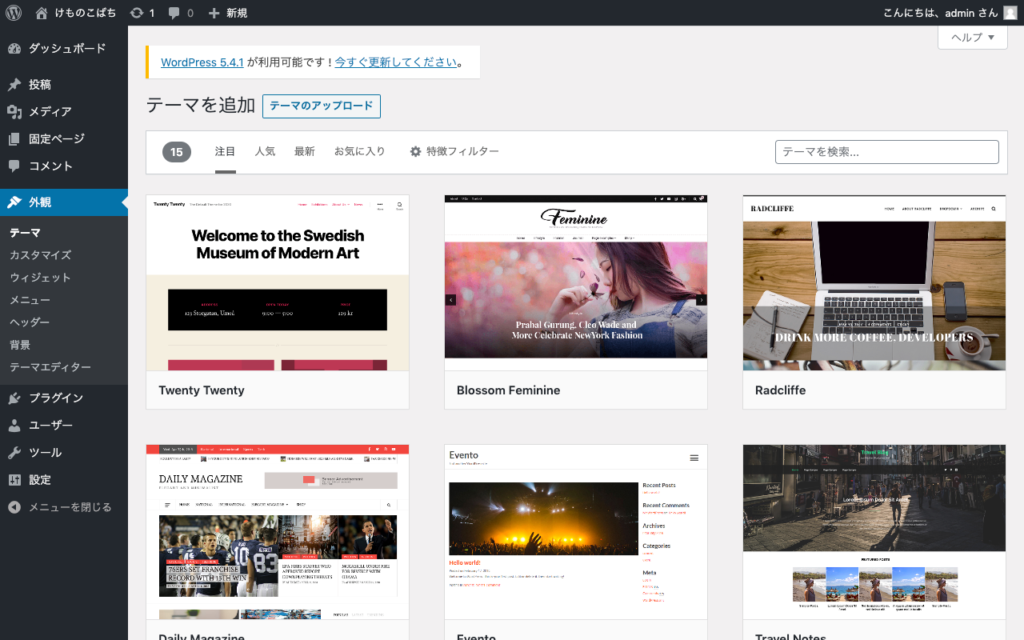
「テーマを追加」の画面になるので
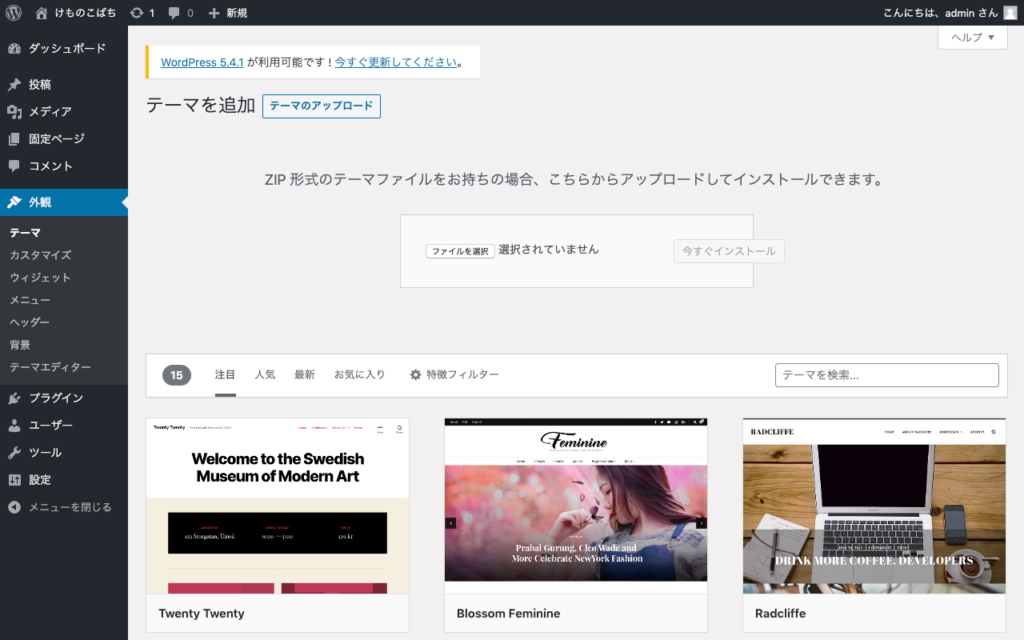
「テーマのアップロード」から、先ほど作成したUNDERSCORESのテーマをアップロードしましょう!

「ファイルを選択」から、UNDERSCORESのテーマを選択しアップロード。
「今すぐインストール」をクリック!

無事にインストールが終わったら、最初のテーマ画面に戻るので
今インストールしたUNDERSCORESのテーマを「有効化」します。
これで、テーマの適用ができたはずです!
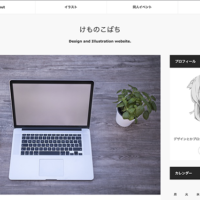
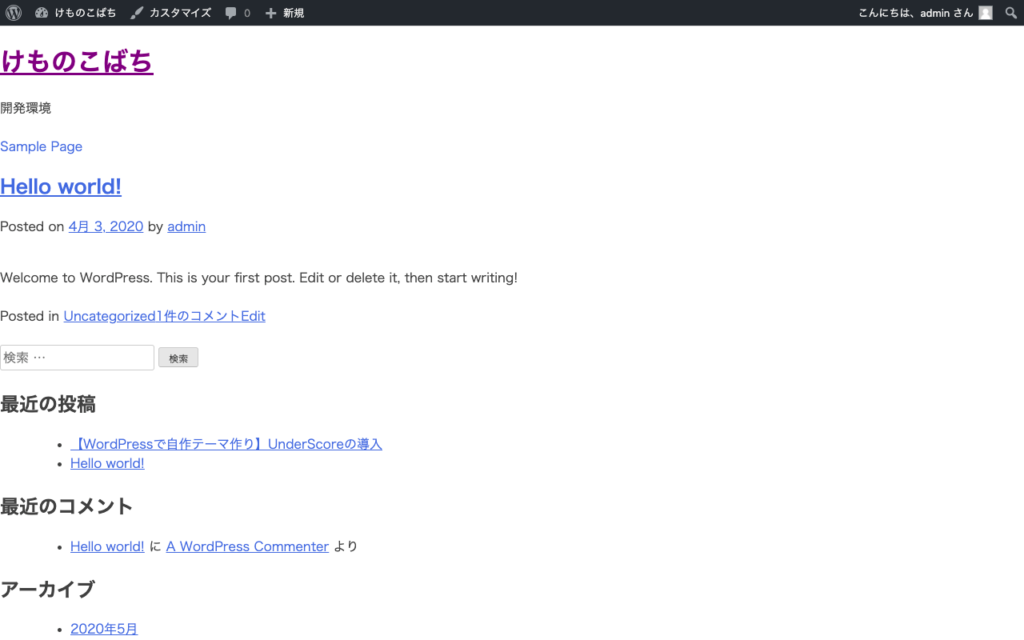
サイトを確認してみよう
テーマの適用ができたら
どんな風になっているか一度サイトを確認してみます。

お、おぉ…
この通り完全プレーンな状態のサイトになっています。
ここからstylesheetをいじったりして、カスタマイズしていくわけですね。
サイドバーとかの基本のコンポーネントが揃っているのも嬉しいですね。
適当なcssフレームワークを当て込めば、
ある程度見栄えの良いサイトもすぐに作れそうです。
まとめ
今回は、wordpressのテーマを自作するのに便利な
「UNDERSCORES」というテーマのインストールから
テーマの適用までを行いました。
各種phpファイル(header.phpとかfunctions.phpとか)も入れて
テーマを1から開発していくのはとても大変な作業なので、
その辺りを解決してくれる「UNDERSCORES」はとても便利ですね!
次回は、テーマの開発をローカル環境で行なっていくために
ローカルでwordpressを簡単に構築できる
「Local」というアプリを導入します。