Blenderのアドオンを使って簡単に木を作ることができるので、
作り方の例と使用したアドオンを紹介します
今回は、Blenderの標準アドオンである、SaplingTreeGenを使用していきます。
完成モデル
今回は、こんな感じの白樺の木を作ってみたいと思います。

目次
環境
作業環境
OS: Windows10
メモリ: 32GB
Dependents
Blender: v2.92.0
SaplingTreeGenの使い方
Blenderの標準アドオンとして、最初から入っているので、有効化しておきましょう。
アドオンの有効化については、以前に記事を作成しているので、こちらを参照してください。
アドオンのドキュメントはこちらから確認できます。
Sapling Tree Gen | Blender Manual
木を生やす
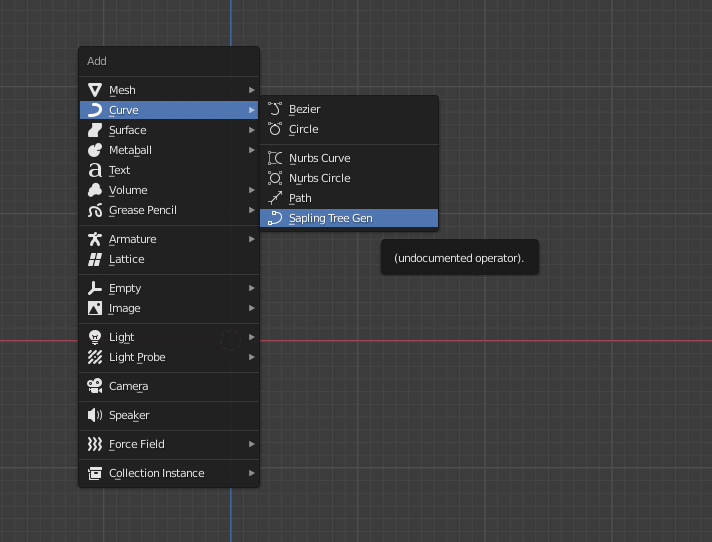
Sapling Tree Genを有効化して、Shit+Aで新しいメッシュを追加します。
Curveの項目に、Sapling Tree Genという項目が追加されているので、こちらをクリックします。

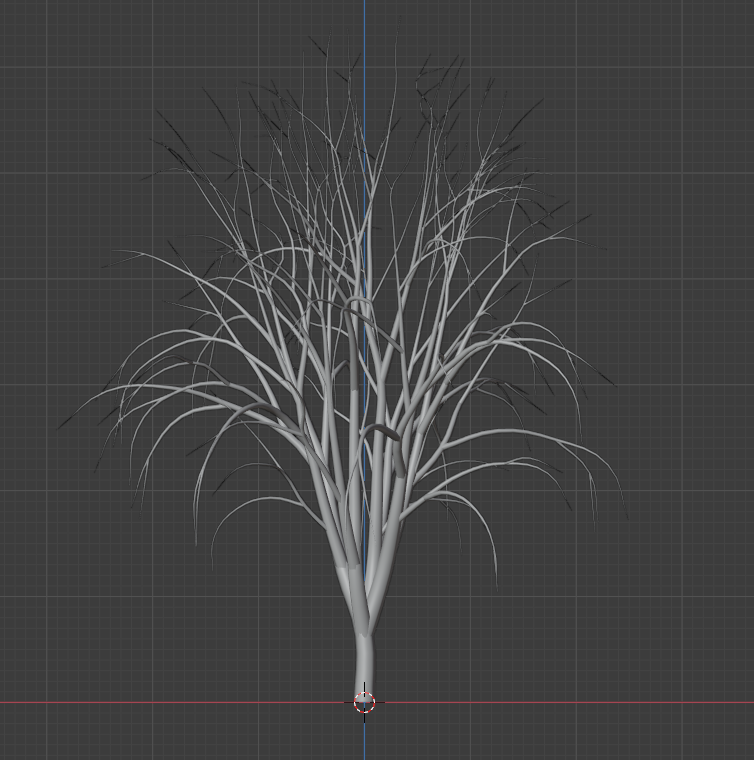
木が追加されましたね!

それっぽい木のシルエットが、1クリックで作れます。
では、これから木をカスタマイズしていきましょう。
木の形を選ぶ
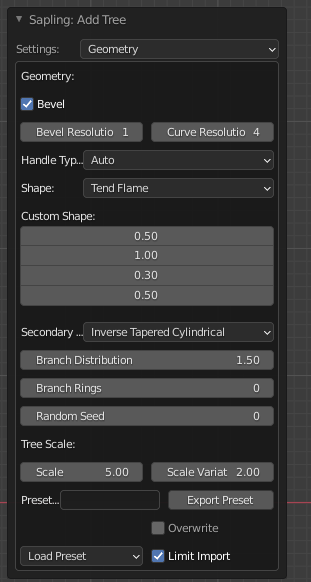
Sapling Tree Genで木のメッシュを追加した時に、左下にオプションメニューが表示されるのでカスタマイズしていきます。

もし、表示されていたけど、消えてしまった場合などは
F9ボタンで、直近のオペレーションを表示することができるので、
再表示されるかもしれません。
もしくは、Edit -> Adjust Last Operation からでも同様に
直近のオペレーションを表示できます。
メッシュを追加した後に、他の操作を間に挟んでしまうと
オペレーションが上書きされてしまい、再表示できなくなるので注意です。
その場合は、ちょっと面倒ですが、メッシュを再配置しましょう。
オプションが多すぎるので、まずはシンプルに設定していきましょう。
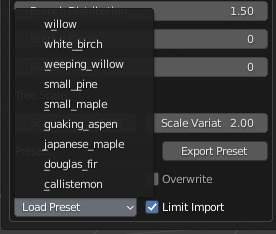
一番下のプリセットから、いくつか用意されたサンプルを使えるので、
今回はこちらをベースに作っていきます。

選べるプリセットは、以下の9種類です。
- willow(柳)
- white_birch(白樺)
- weeping_willow(しだれ柳)
- small_pine(松)
- small_maple(かえで)
- quaking_aspen(カロリナポプラ)
- japanese_maple(イロハモミジ)
- douglas_fir(ダグラスファー)
- callistemon(ブラシの木)
カロリナポプラとか、どんな木なのか名前だけだとよくわからない・・・
今回はwhite_birtch(白樺)を選択します。

葉っぱをつける
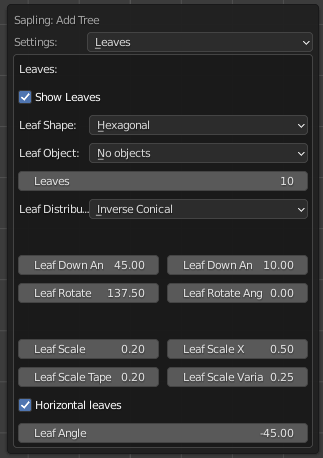
Settingsのプルダウンから、Leavesを選択して
木に葉っぱを生やしていきましょう。

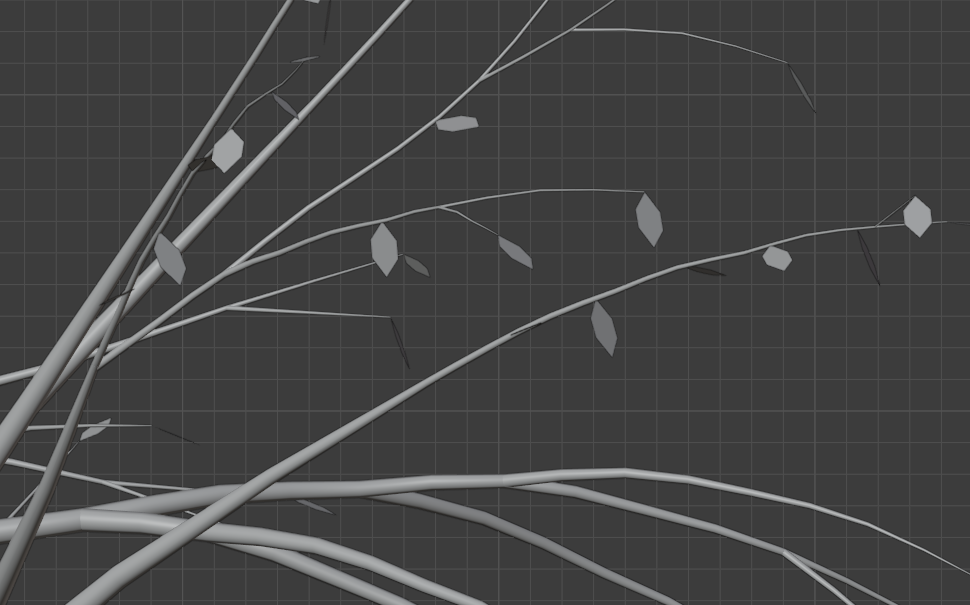
Show Leavesのチェックボックスにチェックを入れると
葉っぱのメッシュが追加されます。

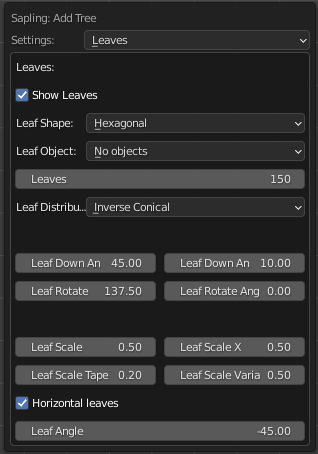
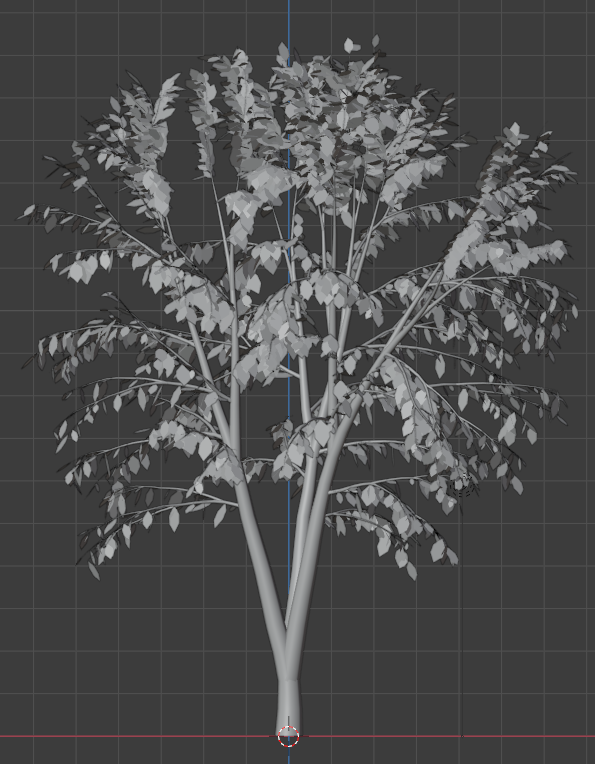
今回はこんな感じに設定しました。

パラメータは、以下のように設定しました。
変更したパラメータのみ抜粋して表示しています。
Settings: Leaves,
Leaves: {
Show Leaves: checked,
Leaves: 150,
Leaf Scale: 0.50,
Leaf Scale Variation; 0.50
}大分、木らしくなってきましたね!

マテリアルを設定する
木のメッシュができたので、マテリアルを設定していきます。
木の幹と、葉っぱに新規マテリアルを作成し、色を付けてみました。
これだけでも、シンプルなトーンであれば十分木としての役割を果たせそうですね!

今回は、もう少しリアルに見えるように調整していきます。
葉っぱのマテリアルを設定する
まずは葉っぱのマテリアルを設定していきます。
作業の流れはこのような感じです。
- テクスチャを設定
- テクスチャに合わせてUVを編集
- テクスチャを透過する
それでは作っていきましょう!
テクスチャを設定
葉っぱのテクスチャ画像を追加します。
Node Wranglerというアドオンを入れておくと、Ctrl+Tを押すだけで
ImageTexture、Mapping、Texture Coordinateのノードセットを生成してシェーダーにつないでくれるので便利です。

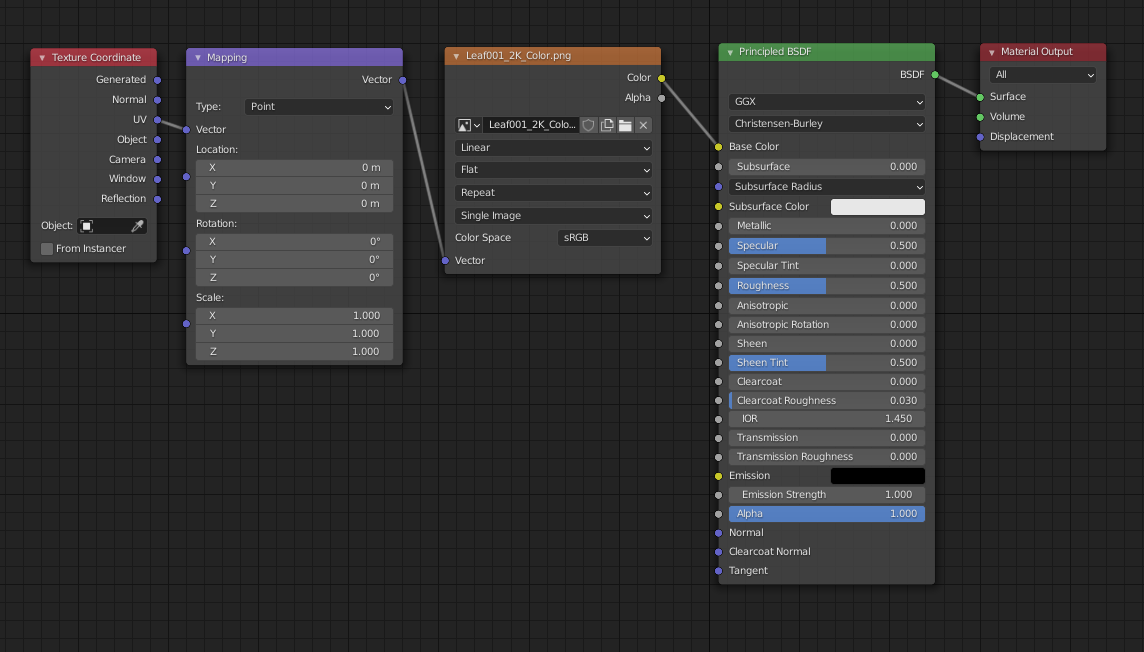
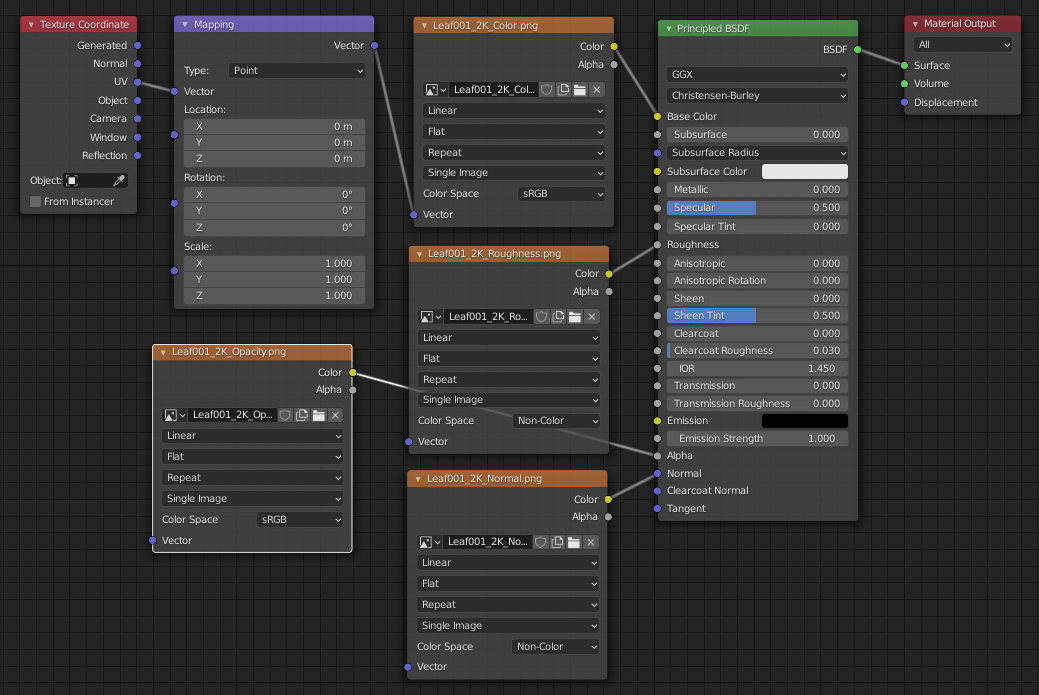
接続はこのようになっています。
Texture Coordinate: :uv -> Mapping: :Vector
Mapping: :Vector -> Image Texture: :Vector
Image Texture: :Color -> Principled BSDF: :Base Colorテクスチャは、ambientCGというサイトからお借りしました。
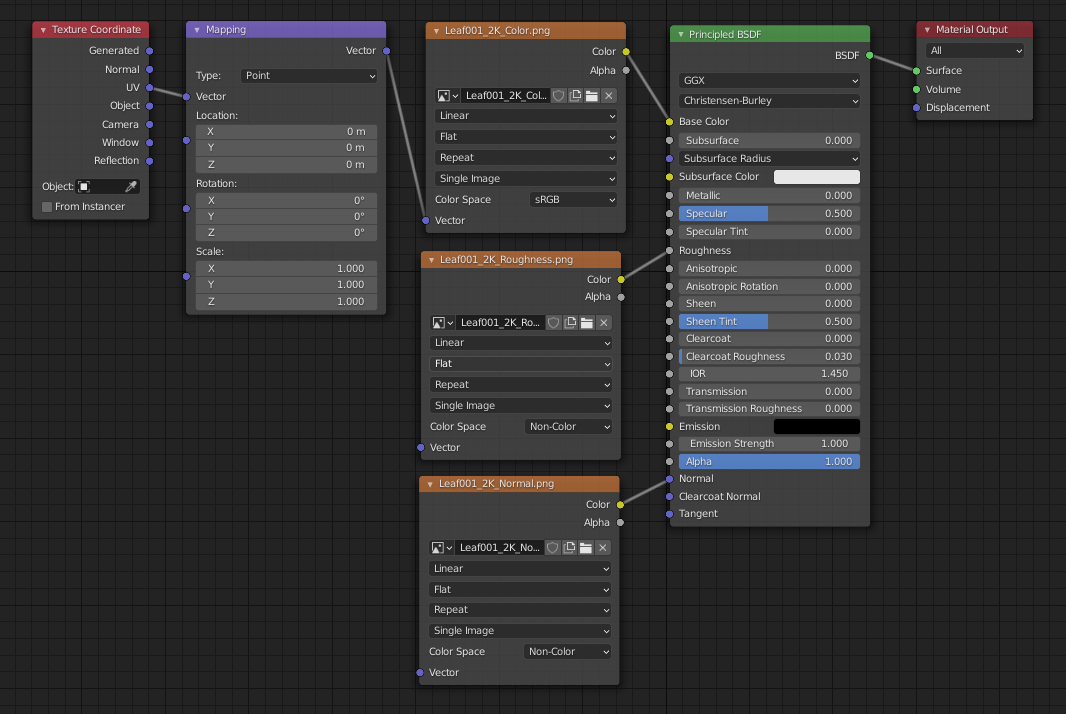
さらに、NormalsとRoughnessのテクスチャも追加します。
イメージテクスチャのノードを複製して、ノーマルマップ画像と、ラフネスの画像を開きます。
Color SpaceはNonColorにしておきます。

接続はこのようになっています。
Image(Roughness) Texture: :Color -> Principled BSDF: :Roughness
Image(Normal) Texture: :Color -> Principled BSDF: :Normalテクスチャに合わせてUVを編集
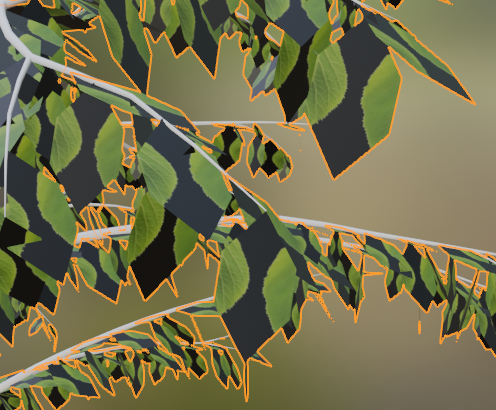
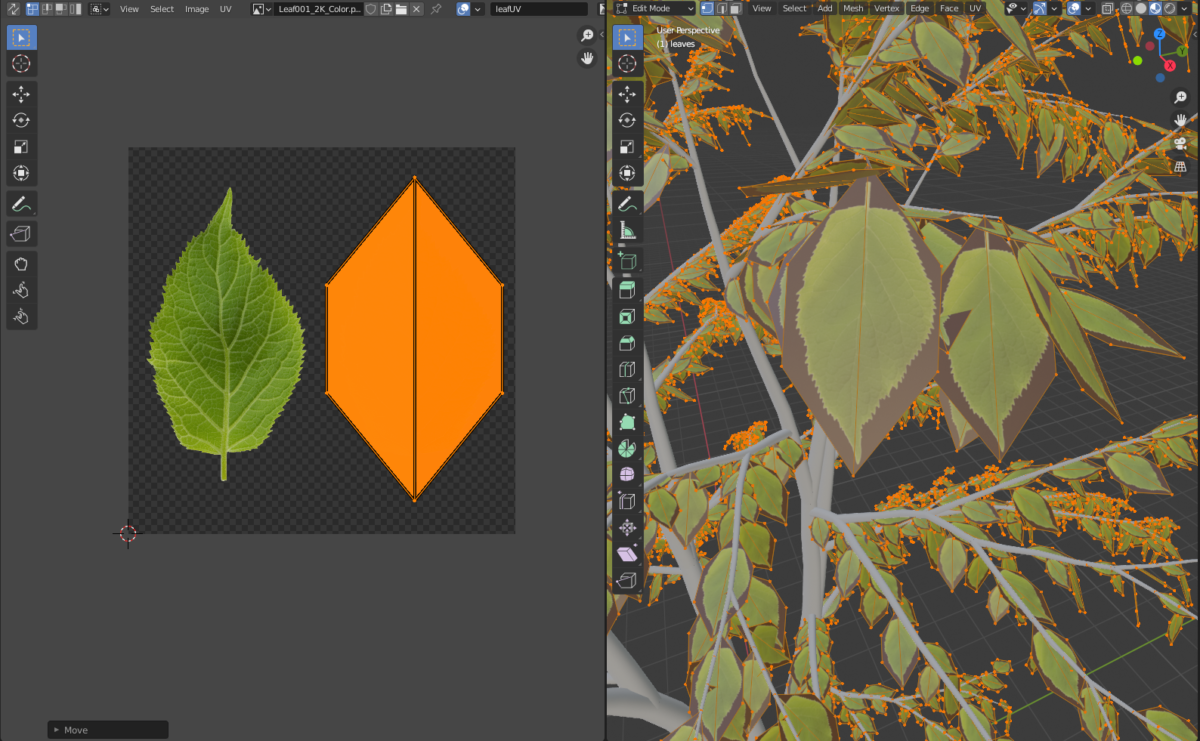
テクスチャを設定しただけだと、葉っぱの形がメッシュに合っていないことが分かります。
これは、UV展開されたメッシュが、テクスチャの形に合っていないからです。
また、葉っぱに黒い部分ができてしまっていますね。

テクスチャの画像を見てみるとわかりますが、黒い部分は本来透過されるべき部分です。
透過方法については、次の節で説明します。
まずは、メッシュの形にテクスチャを合わせていきましょう。
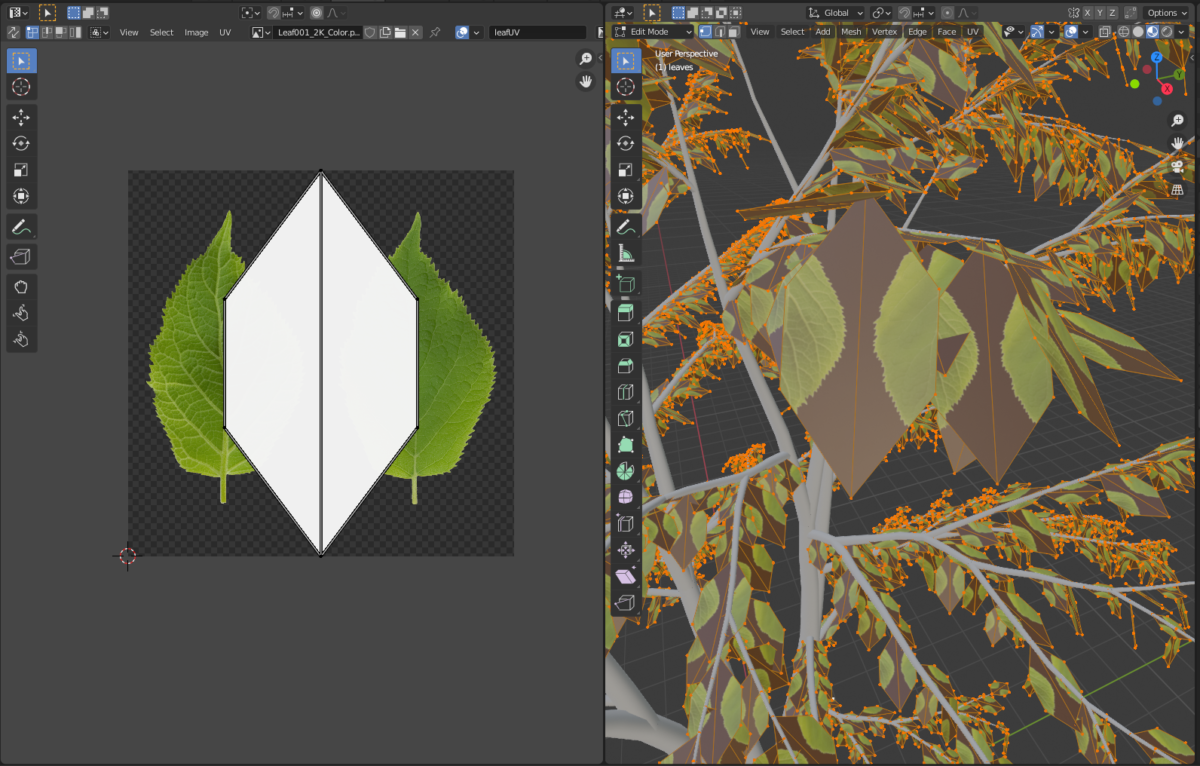
UV Editing タブに移動します。
すると、こんな感じになっています。
メッシュの頂点が、葉の画像からズレていますね。これを合わせていきます。

Sapling Tree Genで追加される葉のメッシュは、1枚ずつ頂点を持っているので
UV画面では1枚分の頂点に見えますが、実際には葉の枚数分重なっています。
Aで葉のメッシュを全選択して、葉っぱのテクスチャ画像がきれいに収まるように頂点を変形させます。
今回は、こんな感じになりました!

これで、葉っぱのテクスチャが、メッシュの中に納まりましたね。
ですが、まだ黒い部分が残っています。この黒い部分は、本来透明になってほしいですよね。
これから、黒い部分を透明になるように設定していきます。
テクスチャを透過する
Image Textureを複製し、アルファ用のテクスチャを開きます。
(ambientCGからDLした場合、ファイル名の後ろに、opacityという名前が入っていると思います)
追加したテクスチャノードのColorをシェーダーのAlphaに接続します。

接続はこのようになっています。
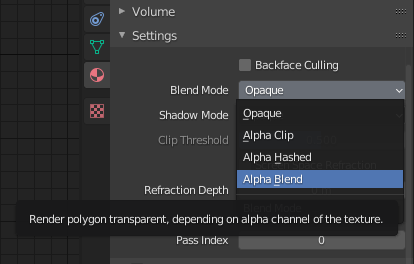
Image(Opacity) Texture: :Color -> Principled BSDF: :Alpha最後に、MaterialプロパティのSettingsの項目から、BlenderModeをAlphaBlendに変更すれば
葉っぱのテクスチャが透過されます!

透過されると、先ほどの黒い部分が消え
しっかりと枝に葉っぱがついている風に見えます!

これで、葉っぱのマテリアルは完了です。
次に、幹と枝のマテリアルを設定していきましょう。
幹と枝のマテリアルを設定する
葉っぱが完成したので、幹と枝にマテリアルを設定していきます。
作業の流れはこんな感じです。
- マスグレイブテクスチャを設定
- カラーランプで色を設定
- Bumpで凹凸感を出す
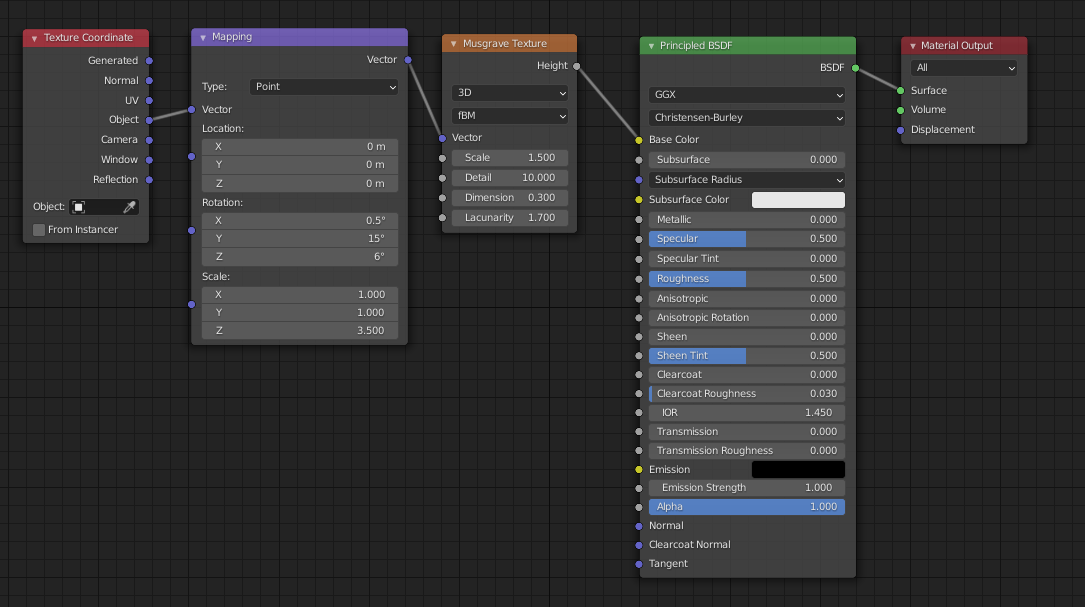
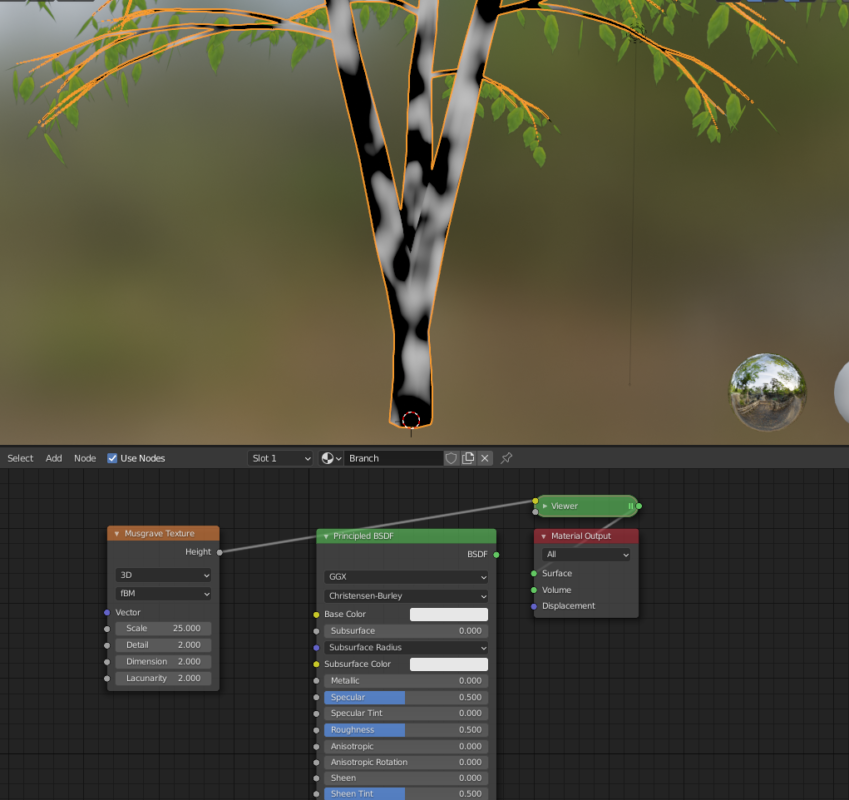
マスグレイブテクスチャを設定
幹と枝のベースとなる、マスグレイブテクスチャを追加します。
Ctrl+Tで、MappingとTexture Coordinateも追加します。

接続はこのようになっています。
Texture Coordinate: :obejct -> Mapping: :vector
Mapping: :vector -> Musgrave Texture: :vector
Musgrave Texture: :height -> Principled BSDF: :Base Colorマッピングとマスグレイブテクスチャのパラメータは、以下のように設定しました。
Mapping {
Rotation: {
X: 0.5,
Y: 15,
z: 6,
},
Scale: {
x: 1.0,
y: 1.0,
z: 3.5,
}
},
Musgrave Texture {
Scale: 1.5,
Detail: 10.0,
Dimension: 0.3,
Lacunarity: 1.7,
}ノード操作時の小ネタですが、
Ctrl+Shift+ソケットクリックで、ノードを単体でプレビューできるので
出力のされ方を確認しながら作業しやすくなります。

ベースとなるマスグレイブテクスチャの設定が完了しました。
テクスチャだけだと、色が白黒なのでカラーランプを使用して、木に色を付けていきます。
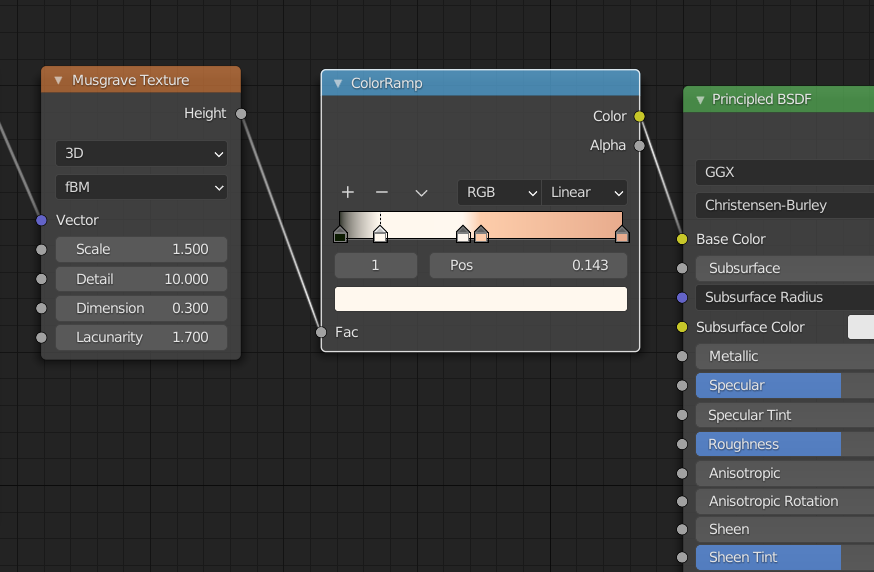
カラーランプで色を設定
カラーランプノードを追加して、木に色を付けていきます。
ノードは、マスグレイブとシェーダーの間に追加します。

接続はこのようになっています。
Musgrave Texture: :height -> Color Ramp: :fac
Color Ramp: :Color -> Principled BSDF: :Base Color白樺で画像検索すると、黒く見えていた部分は、深緑色をしていたり
白い樹皮の下は、明るい肌色っぽくなっていたりするので、資料を見ながら好みの色を探していきましょう。
今回は、左から順番に以下の配色にしました。
カラーコードはHexになっています。
#0C1C02
#FFF8EE
#FFF7EF
#FDCCAA
#FDCCAAここまで来ると、大体このような見た目になっていると思います。

もう白樺っぽく見えますね!
最後に、Bumpノードを使って木の表面に凹凸をつけてみましょう。
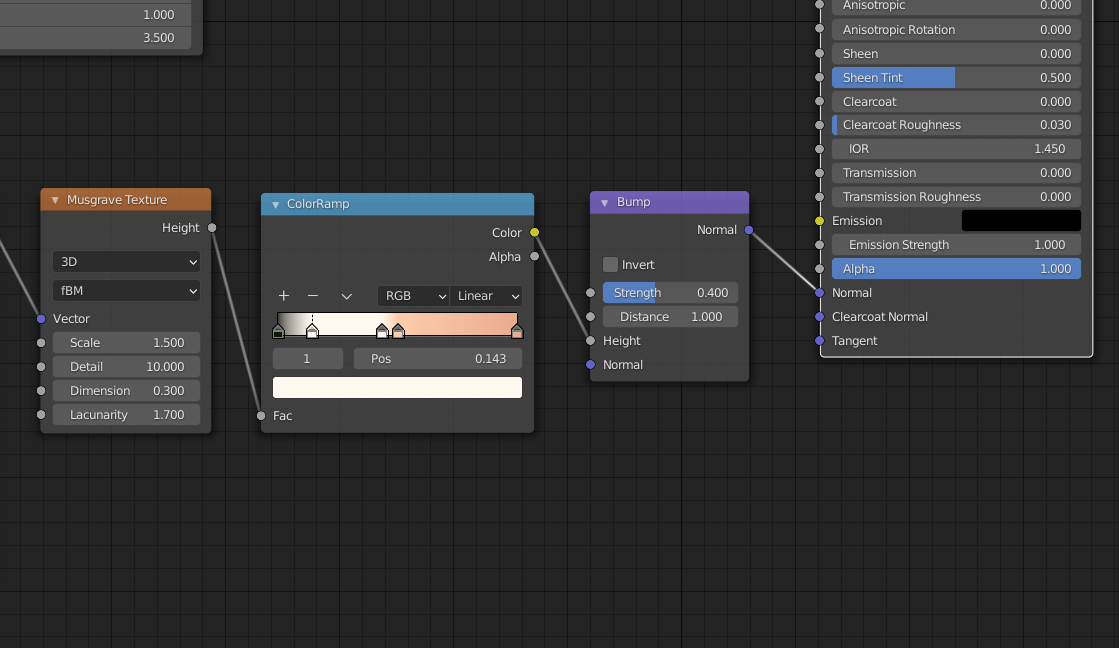
Bumpで凹凸感を出す
Bumpノードの詳しい使用方法については、以前に記事を書いていますので、こちらも参考にどうぞ。
まず、今まで作ったマスグレイブテクスチャ群と、追加したカラーランプをShift+Dで複製します
複製したら、Bumpノードを追加し、複製したカラーランプのColorソケットをBumpのHeightに接続します。
最後に、BumpのNormalをシェーダーのNormalに接続すれば完了です。

接続はこのようになっています。
Color Ramp: :Color -> Bump: :height
Bump: :Normal -> Principled BSDF: :Base Color凹凸感が出ましたね!

レンダリングすると、こんな感じになります。

これで、幹と枝のマテリアル設定も完了です、お疲れさまでした!
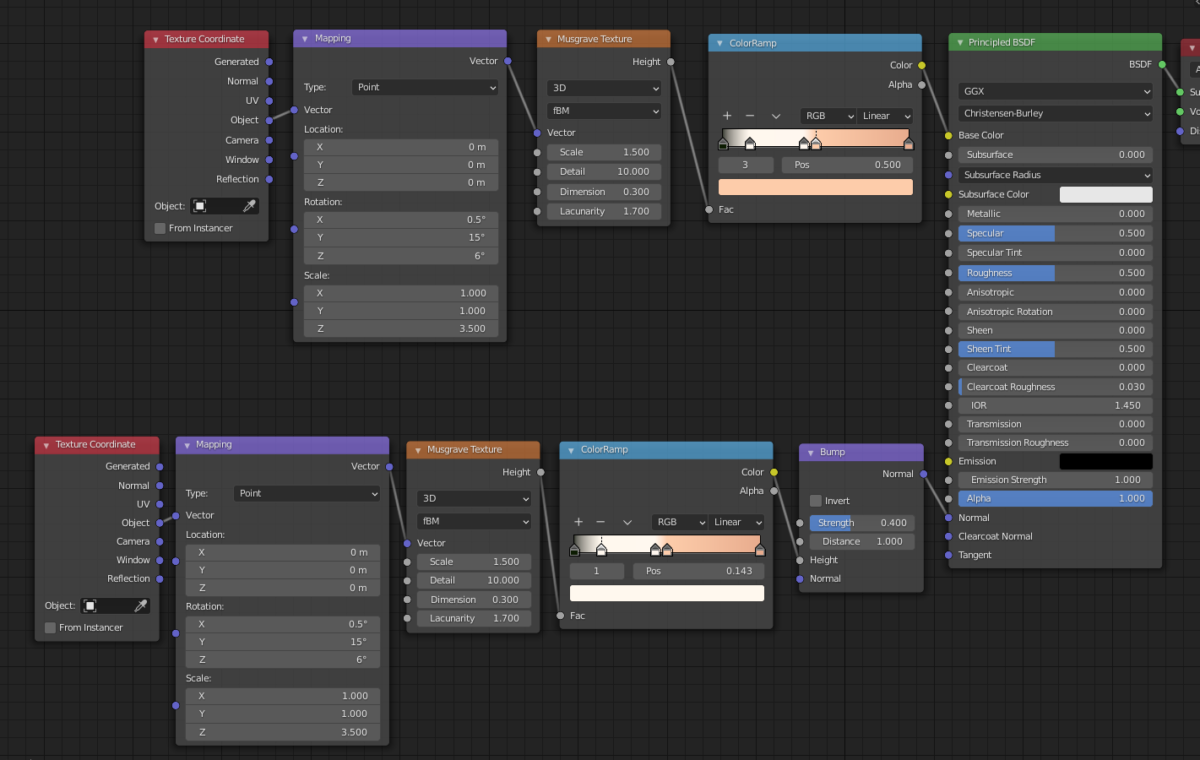
最後に、幹のマテリアルノードマップの全体像を載せておきます。

まとめ
今回は、Blenderのアドオン、Sapling Tree Genの使い方を紹介しました。
Sapling Tree Genは、標準アドオンなので無料で使える上に、
幅広い木の種類を再現する事ができる優秀なアドオンだと思います。
プリセットからの生成以外にも、カスタム設定で自分の好きな木のシェイプを作ることもできますし
自作したシェイプを、プリセットとして保存することもできるので
使いこなせれば、複雑な木のメッシュを1クリックで作成できるようになりそうですね!