RailsのAPI+Nuxt.jsでアプリを作っていきます、第2回目。
前回は、開発環境のざっくりした紹介と
どんなアプリを作るかまとめました。
前回の記事: 【ツール開発】RailsのAPIモードでアプリ開発
今回からいよいよ機能開発をしていきます!
目次
- ポケモン知らない人へ(読み飛ばしてOK)
- ポケモン剣盾のランクマッチについて
- シングルバトルのルールについて
- ポケモンバトルで重要な要素
- 能力値を決める4つの要素
- ポケモントレーナーは常に4つの要素を意識しながら戦う!
- ゴールの確認
- 使用用途
- Railsアプリ作成
- frontendにNuxtアプリを作成
- Nuxtアプリを作成
- NuxtアプリのURLの変更
- Nuxt.jsの出力先ファイルの変更
- プロキシの変更
- とりあえずAPIを作成してみる
- まとめ
ポケモン知らない人へ(読み飛ばしてOK)
※長いです

ポケモン剣盾のランクマッチについて
ニンテンドーSwitchのゲームソフトとして2019年11月15日に発売された
ポケットモンスター ソード・シールドでの通信対戦をランクマッチといいます。
ランクマッチはビギナー級からマスターボール級までの階級に別れていて
1ヶ月ごとにシーズンが更新され、マスターボール級の人でも
スーパーボール級からのスタートになります。
各階級で、同じくらいの強さの人とマッチングするようになっているので
今作からポケモンバトルを始めるという人も多いのではないでしょうか。
シングルバトルについて

手持ち6体の中から3体を選んでバトルをします。
タイプ相性や、持ち物などを読み合って
どのポケモンを選出するか決めますが、同じポケモンでも
持ち物や技構成によって色々な型があるので
様々な読み合いと駆け引きが発生します。
ポケモンバトルで重要な要素

素早さについて
素早さの能力値が高いポケモンから先に行動できる(試行回数が増える)ので
対戦環境では、素早さの能力値が非常に重要視される。
素早さの能力値は、ポケモンの種類や、育て方、持ち物などによって大きく変化する。
そのため、トレーナーは対面した相手のポケモンが
自分のポケモンより素早さ能力値が高いかどうかを推測して
行動する必要がある。
能力値を決める4つの要素

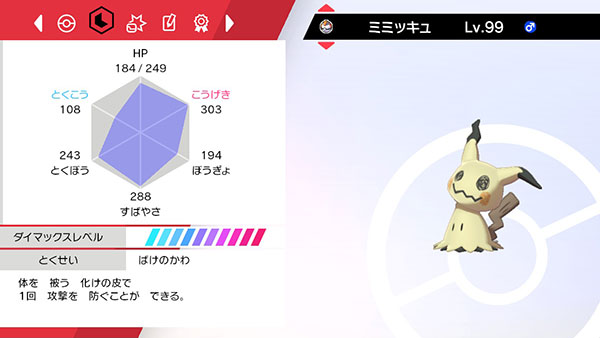
・種族値
ポケモンの種類ごとに決まっている
能力値のベースとなるステータスです
例えば、 ミミッキュは 素早さ種族値が96
ミミッキュは 素早さ種族値が96 ドリュウズは 素早さ種族値が88
ドリュウズは 素早さ種族値が88
この場合、努力値や個体値の振り方に差がなければ
ミミッキュがドリュウズよりも早い状態なので、先手を取って攻撃できます。
動物の種類ごとに備わっている身体能力みたいなものですね。
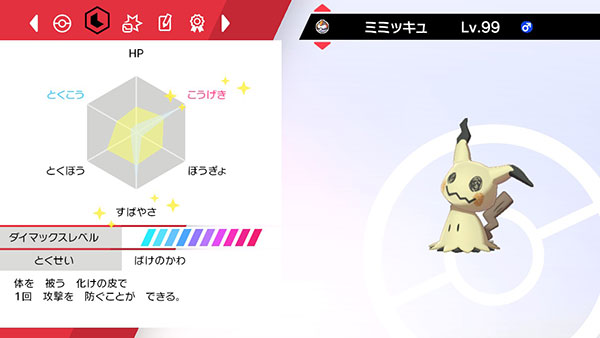
・個体値
個体値とは、ポケモンの個体ごとに持っている能力値です
同じミミッキュ同士でも、個体値の差によって
最終的な能力値にばらつきが出てきます
個体値は、0 ~ 31までの数値で決められていて
数値が大きいほど、能力も高く伸びます。
基本的にシングルバトルでは、個体値0か、31が理想個体になります。
戦術として、あえて 個体値0(最低値) をとる場合もあります。

イメージとしては、センスや才能みたいなものでしょうか。
練習しなくてもサッカーめっちゃ上手いやんあの子
みたいな感じです。
ちなみにポケモンの世界では
この個体値を鍛えて31にすることができます!
羨ましいですね!
・努力値
読んで字のごとくですが、どれだけ努力したかの数値です。
練習した分だけスポーツが上手くなるように
ポケモンも努力した分だけ強くなります。

努力値は、各能力値に対して最大256まで、
努力値合計が510になるまで割り振ることができます。
主にこの努力値の振り方によって
ドリュウズでも、ミミッキュを追い抜けるスピードを
手に入れることが出来るわけです。
・持ち物
最後は持ち物。
ポケモンは1体につき1つ、持ち物を持たせることができます。
持ち物は、戦いの状況に応じてポケモンが自動で使ってくれる道具で
体力を回復させたり、ダメージを減らしたり、色々な効果を持った持ち物が存在します。
当然、中には素早さを上昇させる持ち物もあります。
こだわりスカーフが有名ですね。
これは、持たせたポケモンの素早さが1.5倍に上昇する代わりに
同じ技しか使えなくなる、という効果を持っています。
特性によっても能力値が変化するポケモンもいますが、
長くなるので割愛します。
ポケモントレーナーは常に4つの要素を意識しながら戦う!
能力値を決定する4つの要素
「種族値」「個体値」「努力値」「持ち物」
これらを総合的に判断して
トレーナーは自分と相手のポケモンの対面が有利なのか、不利なのか判断し
技を撃つべきか、交代するべきかを考えます。
大分長くなってしまいましたが、前置きは以上です。
それでは、今回目指すべきゴールの確認をしてみましょう。
ゴールの確認
対面した相手のポケモンが自分のポケモンより能力値が高いかどうかを
判断する補助ツールを作成します。
今回は、まずはAPI通信ができるようになるまで、進めます。
デモを先に作っていますが、完成イメージはこんな感じです。

ちょっと見た目は簡素ですが、ポケモンの名前を検索すると
種族値、努力値無振り、特化、特化+性格補正、特化+性格補正+こだわり
各パターンのステータス実数値を表示してくれるツールを作ります。
使用用途
・対戦中の持ち時間などについて
対戦では、持ち時間というものが存在していて
1ターンにつき45秒以内で、そのターンの行動を決める必要があります。
なので、限られた時間内でも使えるように、検索したら結果がすぐ表示されるよう作ります。
ググってページ開いてスクロールして、みたいな手間って
以外とストレスになりますからね。
Railsプロジェクト作成
それではRailsでプロジェクトを作成します!
前回記事で詳細を書いていますが、
今回はRailsのAPIモード+フロント側をNuxt.jsで実装していきます。
前回の記事: 【ツール開発】RailsのAPIモードでアプリ開発
rails newでアプリを作成
アプリ名はpokeappにしました。
$ rails new pokeapp --apiプロジェクトのディレクトリに移動して、中身を確認してみるとこんな感じ
$cd pokeapp
$ls
Gemfile README.md app config db log storage tmp
Gemfile.lock Rakefile bin config.ru lib public test vendor普通にrails newした時と、apiモードで作成した時との違いについても
前回の記事で少し触れているので、そちらも見てみてください!
早速Railsを起動してみましょう、おなじみのコマンドです!
$ rails shttp://localhost:3000を確認してみます。

無事起動できました!
一旦、ctrl+CでRailsを終了し、次はNuxt.jsのプロジェクトを作成します。
frontendにアプリケーションを作成
次に、フロント側を実装するために
Railsプロジェクト内にnuxtのプロジェクトを作成します。
Nuxtプロジェクトを作成
Railsプロジェクトのディレクトリに移動
$ cd pokeappnuxtプロジェクトを作成
プロジェクト名でディレクトリが作成されるので、
今回は「frontend」という名前でプロジェクトを作成します。
nuxt.jsの環境構築についてはここでは割愛します。
node.jsとyarnがあれば大体OK。
$ yarn create nuxt-app frontendプロジェクト名や、lintツールどうするかなど色々質問されます。
# プロジェクト名を聞かれるので、今回はfrontendで
? Project name
# プロジェクトの説明を聞かれるので、何も入力せずEnter
? Project description My dazzling Nuxt.js project
# プロジェクトの著者名を聞かれるので、そのままEnter
? Author name
# 使用する言語を選びます。JavaScriptでOK
? Choose programming language (Use arrow keys)
❯ JavaScript
TypeScript
# パッケージマネージャーを選択します。Yarnにします。
? Choose the package manager (Use arrow keys)
❯ Yarn
Npm
# UIフレームワークを選択します。今回は後からVuetify他、色々導入するので選択せずEnter
? Choose UI framework (Use arrow keys)
❯ None
Ant Design Vue
Bootstrap Vue
Buefy
Bulma
Element
Framevuerk
iView
Tachyons
Tailwind CSS
Vuesax
Vuetify.js
# サーバーフレームワークを選択します。今回は使用しないので、そのままEnter
? Choose custom server framework None (Recommended)
# apiに使用するモジュールを選択します。今回はAxiosを選択
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
❯◉ Axios
◯ Progressive Web App (PWA) Support
◯ DotEnv
# lintツールを選択します。今回はESLintを導入します。
? Choose linting tools
❯◉ ESLint
◯ Prettier
◯ Lint staged files
◯ StyleLint
# テストフレームワーク。使わないのでEnter
? Choose test framework (Use arrow keys)
❯ None
Jest
AVA
# レンダリングモードを選択します。今回はSinglePageApp
? Choose rendering mode
Universal (SSR)
❯ Single Page App
# 設定ファイルを選択します。VSCodeを使用しているので、チェックしておきます
? Choose development tools
❯◉ jsconfig.json (Recommended for VS Code)
これでNuxtのプロジェクトが作成されます。
確認してみましょう。
$ ls
Gemfile Rakefile config frontend public tmp
Gemfile.lock app config.ru lib storage vendor
README.md bin db log testlsコマンドで、frontendディレクトリが作成されています。
$ ls frontend
README.md components layouts node_modules package.json plugins store
assets jsconfig.json middleware nuxt.config.js pages static yarn.lockfrontendディレクトリの中に、Nuxtプロジェクトが作成されていますね!
ディレクトリへ移動して、作成したプロジェクトを起動してみます。
$ cd frontend
$ yarn dev起動するとこんな感じ
$ yarn dev
yarn run v1.22.4
$ nuxt
╭──────────────────────────────────────────╮
│ │
│ Nuxt.js v2.12.2 │
│ Running in development mode (spa) │
│ │
│ Listening on: http://localhost:3000/ │
│ │
╰──────────────────────────────────────────╯
ℹ Preparing project for development 00:45:14
ℹ Initial build may take a while 00:45:14
✔ Builder initialized 00:45:14
✔ Nuxt files generated 00:45:16
✔ Client
Compiled successfully in 2.41s
ℹ Waiting for file changes 00:45:19
ℹ Memory usage: 140 MB (RSS: 227 MB) 00:45:19
ℹ Listening on: http://localhost:3000/http://localhost:3000を確認してみます。

無事起動できました!
次はNuxtとRailsでAPI通信ができるように設定を行なっていきます。
NuxtアプリのURLの変更
普通に作成すると、Nuxtアプリはhttp://localhost:3000を使います。
しかし、 Railsアプリでも、localhost:3000を使いたいので
Nuxtアプリには、localhost:3333を使ってもらいます。
# frontend/package.json
"scripts": {
# ここを修正
"dev": "HOST=0.0.0.0 PORT=3333 nuxt",
# 修正ここまで
"build": "nuxt build",
"start": "nuxt start",
"generate": "nuxt generate",
"lint": "eslint --ext .js,.vue --ignore-path .gitignore ."
},こうすることで、Nuxtアプリを起動した時に
localhost:3333を使ってくれるようになります!
Nuxt.jsの出力先ファイルの変更
Railsでは、静的コンテンツをpublicディレクトリに置きます。
なので、Nuxt.jsでビルドされるファイルの出力先を、publicに変更し
そこからRailsのapiにリクエストを投げられる様に変更します。
nuxt.config.jsファイルに、以下の様に追記します。
// nuxt.config.js
/*
** Build configuration
*/
build: {
/*
** You can extend webpack config here
*/
extend (config, ctx) {
}
},
// ここから
// これを追加
generate: {
dir: '../public'
}
// ここまでプロキシの変更
ローカル環境で開発を行う際に、RailsとNuxtでURLが異なるので
CORSエラーが発生してしまいます!
Nuxt: http://localhost:3333 -> APIリクエストを投げる
Rails: http://localhost:3000 -> APIリクエストを受ける
これを回避するために、proxy_moduleのインストールを行います。
proxy_moduleのインストール
$ yarn add @nuxtjs/proxynuxt.config.jsファイルに、以下の様に追記します。
# nuxt.config.js
# 設定をexportするので、constに格納
const config = {
/*
** Nuxt.js modules
*/
modules: [
// Doc: https://axios.nuxtjs.org/usage
'@nuxtjs/axios',
# modulesにproxyを追記
'@nuxtjs/proxy'
],
/*
if (process.env.NODE_ENV === 'development') {
config.buildModules.push('@nuxtjs/eslint-module')
# 開発環境の場合には、http://localhost:3000/api/を使用
config.proxy = { '/api': 'http://localhost:3000' }
}
# 設定を出力
export default configこれで、NuxtからRailsへAPIでリクエストを投げられる状態が整いました!
ここから実際にAPIの作成を行なっていきます。
とりあえずAPIを作成してみる
まずはリクエストに対して、適当な値を返すAPIの雛形を作成してみます!
rails generateコマンドで、新しくcontrollerを作成。
$ rails g controller api::v1::tools::status_checks作成されているかlsコマンドで確認してみます。
$ ls app/controllers/api/v1/tools
status_checks_controller.rbできてますね!
次はルーティングの設定を行います。
ルーティングは、このURLにアクセスしたら
このcontrollerのこのメソッドにアクセスするよーというのを
Rails側に設定する機能です。
# config/routes.rb
Rails.application.routes.draw do
# For details on the DSL available within this file, see http://guides.rubyonrails.org/routing.html
# 追加ここから
namespace :api do
namespace :v1 do
namespace :tools do
resources :status_checks, only: [:index]
end
end
end
# 追加ここまで
endnamespaceはディレクトリ構造とリンクするように書きます。
今回は、api/v1/tools/の下にcontroollerを作成しているので
結構ネストが深いですね。
(後々の機能追加を見越して、あえて深く作っています)
では次に、controller側に適当なレスポンスを返す
indexアクションを実装してみます!
先ほど作ったstatus_checks_controller.rbを開いて
# app/controller/api/v1/tools/status_checks_controller.rb
def index
render json: { message: 'ミミッキュ' }
end
render json: {}で、レスポンスをjson形式で返すことができます。
これで、status_checks_controllerの
indexアクションにリクエストが来ると、ミミッキュという文字列を返す
APIが完成しました!
実際に動くかみてみます。http://localhost:3000/api/v1/tools/status_checksにアクセス!

できてますね!
まとめ
今回やったことまとめ
- RailsのAPIモードでプロジェクト作成
- Nuxt.jsのプロジェクト作成
- RailsとNuxtでAPI通信するための設定
- とりあえずAPIを作成してみる
今回は、RailsのAPIモードでのプロジェクト作成から
実際にNuxtとRailsでのAPI通信を行うための設定と、
APIの雛形の作成を行いました!
次回は、実際にリクエストに付与されてくる
パラメータを取得して結果を返すようにカスタマイズしていきます。